类型基础
强类型语言:不允许改变变量的数据类型,除非进行强制类型转换。
弱类型语言:变量可以被赋予为不同的数据类型。
静态类型:在编译阶段确定所有变量的类型。
动态类型:在执行阶段确定所有变量的类型。
静态类型与动态类型对比
| 静态类型语言 | 动态类型语言 |
|---|---|
| 对类型极其严格 | 对类型宽松 |
| 立即发现错误 | bug隐藏比较深 |
| 运行时性能好 | 运行时性能差 |
| 自文档化 | 可读性差 |
强类型语言:不允许改变变量的数据类型,除非进行强制类型转换。
弱类型语言:变量可以被赋予为不同的数据类型。
静态类型:在编译阶段确定所有变量的类型。
动态类型:在执行阶段确定所有变量的类型。
| 静态类型语言 | 动态类型语言 |
|---|---|
| 对类型极其严格 | 对类型宽松 |
| 立即发现错误 | bug隐藏比较深 |
| 运行时性能好 | 运行时性能差 |
| 自文档化 | 可读性差 |
一个开源的 TypeScript 开发基础库的脚手架工具,可以帮助我们快速初始化一个 TypeScript 项目。官网
1 | # YOURFOLDERNAME 项目名称 |
1 | npm install -g typescript |
打开浏览器,输入本机的ip地址并登陆
1 | `http://192.168.155.128:18080/` |
输入账号,密码,登录。
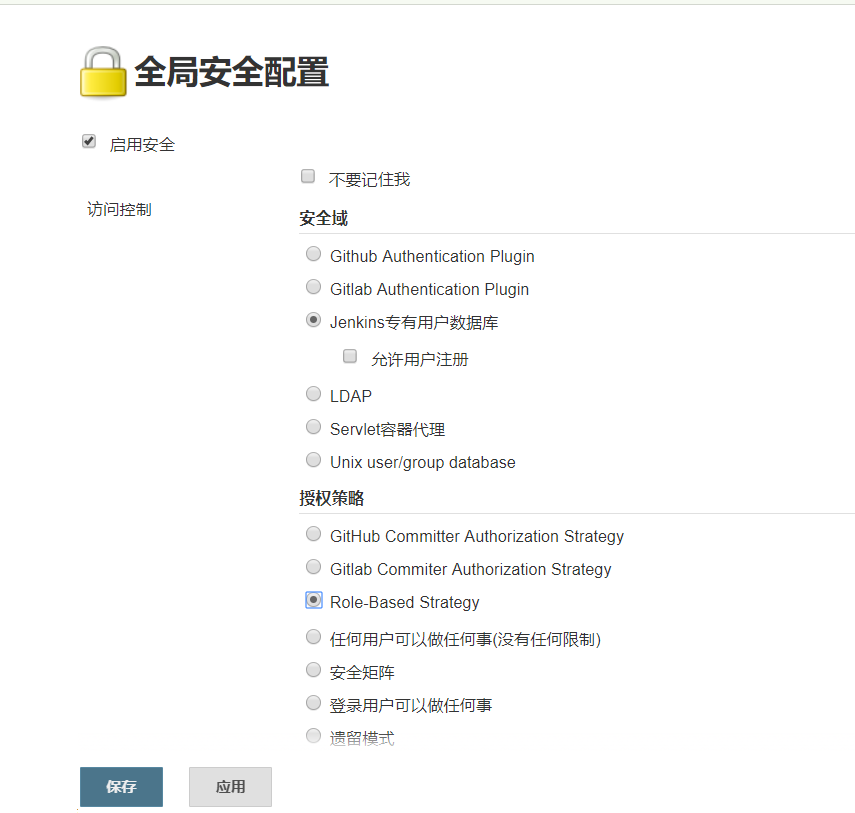
系统管理-》全局安全设置 进入全局安全设置界面

1 | 注意需要新进行相关插件的安装,才能支持相关的安全域和授权策略。 |
1 | docker run --name jenkins_test -itd -p 18080:8080 -p 50000:50000 jenkins/jenkins:lts |
端口冲突:修改端口,再执行安装命令
容器名称冲突,容器已经存在:停止容器,删除容器再安装
1 | # 停止容器 |