多进程/多实例:并行压缩
- 使用 parallel-uglify-plugin 插件
- uglifyjs-webpack-plugin 开启 parallel 参数
- terser-webpack-plugin 开启 parallel 参数:推荐使用
原理:
代码演示:
1 | exports.plugins = [ |
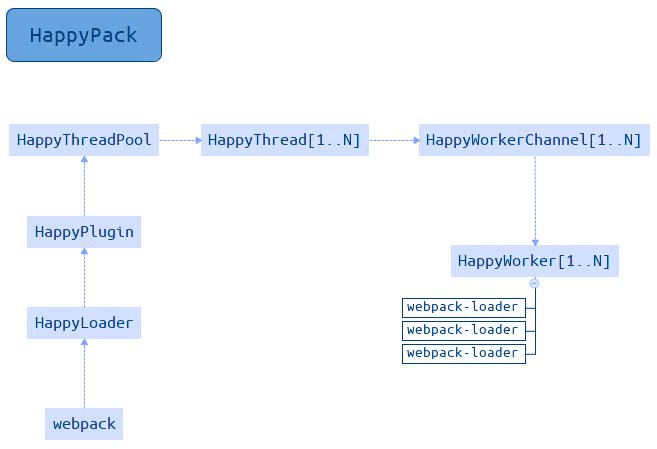
工作流程:webpack compiler run方法执行后,到达HappyPack。HappyPack会做一些初始化,初始化工作之后,会创建一个线程池。线程池可能包括多个线程。线程池会将构建任务里面的模块进行分配。线程池里面的线程会去各自处理模块以及相关依赖,处理完成之后,会有一个通信的过程。会将处理好的资源传输给HappyPack的主进程。完成整个构建的过程。

代码示例:构建完成后会在 8888 端口展示大小
1 | const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer'); |
使用:将默认配置文件包裹起来
1 | const SpeedMeasurePlugin = require("speed-measure-webpack-plugin"); |