资源并行解析可选方案
多进程/多实例:使用 HappyPack 解析资源
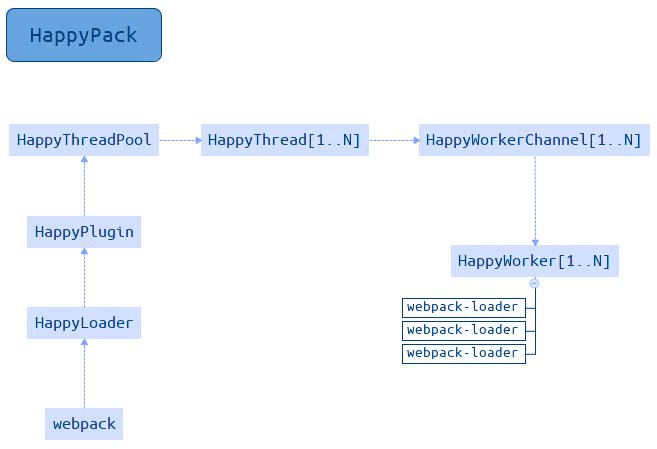
原理:
- 每次 webapck 解析一个模块,HappyPack 会将它及它的依赖分配给 worker 线程中
代码演示:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25exports.plugins = [
new HappyPack({
id: 'jsx',
threads: 4,
loaders: [ 'babel-loader' ]
}),
new HappyPack({
id: 'styles',
threads: 2,
loaders: [ 'style-loader', 'css-loader', 'less-loader' ]
})
];
exports.module.rules = [
{
test: /\.js$/,
use: 'happypack/loader?id=jsx'
},
{
test: /\.less$/,
use: 'happypack/loader?id=styles'
},
]工作流程:webpack compiler run方法执行后,到达HappyPack。HappyPack会做一些初始化,初始化工作之后,会创建一个线程池。线程池可能包括多个线程。线程池会将构建任务里面的模块进行分配。线程池里面的线程会去各自处理模块以及相关依赖,处理完成之后,会有一个通信的过程。会将处理好的资源传输给HappyPack的主进程。完成整个构建的过程。

多进程/多实例:使用 thread-loader 解析资源
原理:
- 每次 webpack 解析一个模块,thread-loader 会将它及它的依赖分配给 worker 线程中
- 把这个 loader 放置在其他 loader 之前, 放置在这个 loader 之后的 loader 就会在一个单独的 worker 池(worker pool)中运行
在 worker 池(worker pool)中运行的 loader 是受到限制的。例如:
- 这些 loader 不能产生新的文件。
- 这些 loader 不能使用定制的 loader API(也就是说,通过插件)。
- 这些 loader 无法获取 webpack 的选项设置。
每个 worker 都是一个单独的有 600ms 限制的 node.js 进程。同时跨进程的数据交换也会被限制。
请仅在耗时的 loader 上使用
代码演示:
1
2
3
4
5
6
7
8
9
10
11
12
13
14module.exports = {
module: {
rules: [
{
test: /\.js$/,
include: path.resolve("src"),
use: [
"thread-loader",
// your expensive loader (e.g babel-loader)
]
}
]
}
}