Performance API
这个 API 是 HTML5 新增的特性。过去我们要统计脚本的运行时间,会使用 Date.getTime() 去获取对应的时间;如果要获取白屏时间是在 head 末尾插入一段获取时间戳的代码,然后用这个时间戳减去开始接收数据的那个时间戳,得出的结果为白屏时间。这样的方法无疑是笨重的,而且获取的时间无法更精确(只能到ms级别),而且一些后台比较关注的时间根本无法获取。W3C 为了解决这个问题,在 HTML5 推出的时候,新增了这个 API 。
Performance 接口可以获取到当前页面中与性能相关的信息。它是 High Resolution Time API 的一部分,同时也融合了 Performance Timeline API、Navigation Timing API、 User Timing API 和 Resource Timing API。该类型的对象可以通过调用只读属性 Window.performance 来获得。
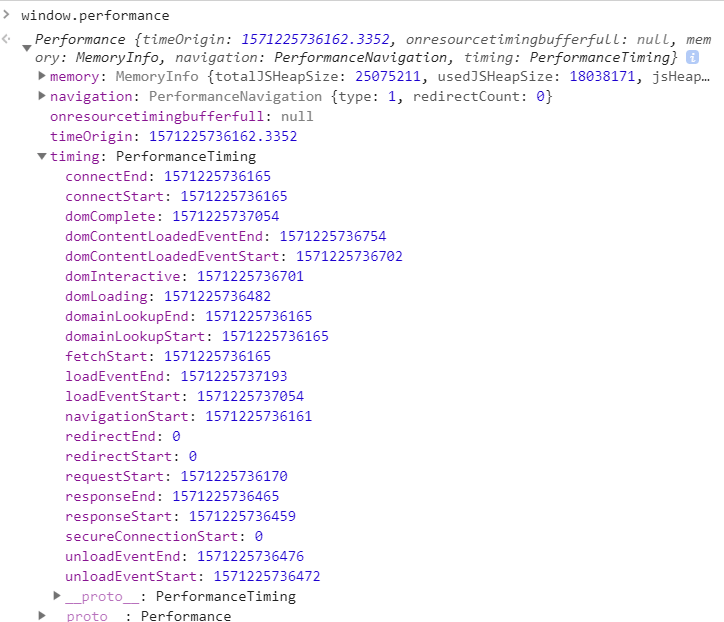
在控制台输入window.performance,能够获取到相关信息,如下图:

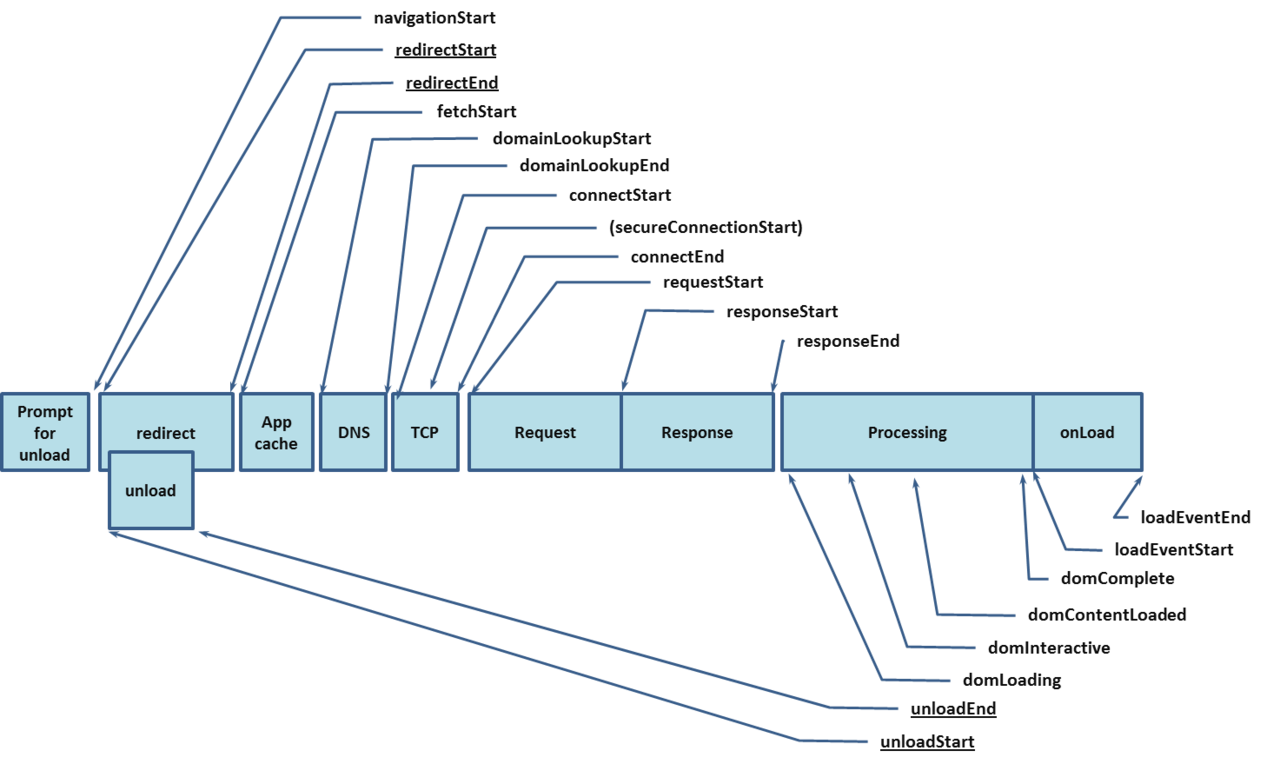
performance 包括了五个属性,其中 timing 是我们需要重点关注的,timing 是一个对象,其中key值是性能优化指标,value值是对应的时间戳。其中这些时间戳与页面整个加载过程中的关键节点是有着一一对应的关系。

从图中可以看到很多指标都是成对出现,这里我们直接求差值,就可以求出对应页面加载过程中关键节点的耗时,这里我们介绍几个比较常用的,比如:
1 | const timingInfo = window.performance.timing; |
感官性能优化指标
普通用户感官体验联系更加紧密的一些指标:
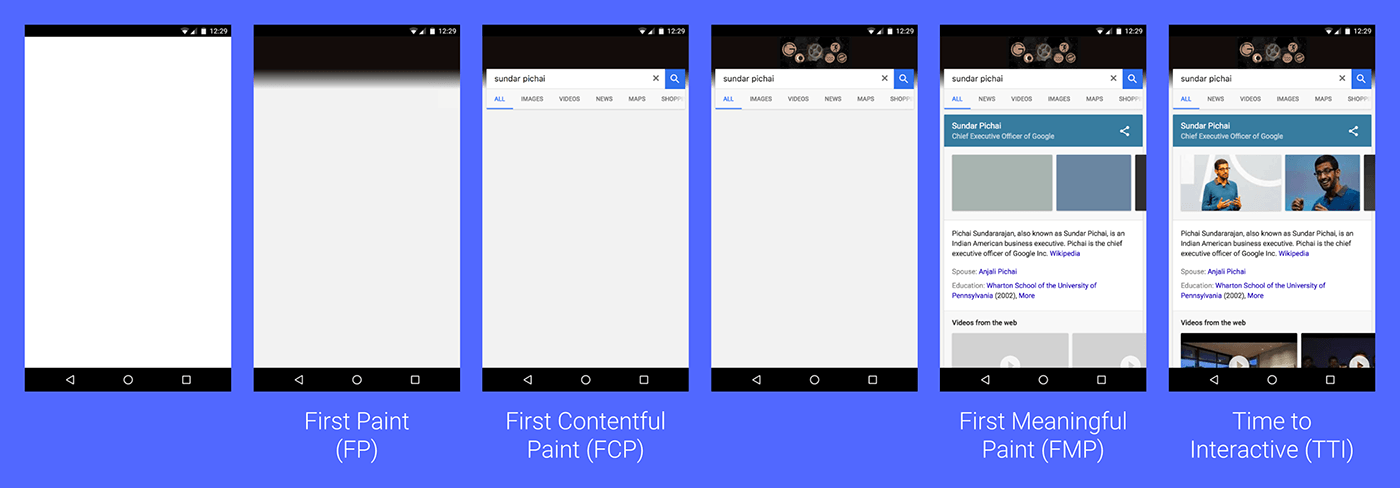
- First Paint(简称FP):表示文档中任一元素首次渲染时间。用于标记导航之后浏览器在屏幕上渲染像素的时间点。这个不难理解,就是浏览器开始请求网页到网页首帧绘制的时间点。这个指标表明了网页请求是否成功。
- First Contentful Paint(简称FCP):当浏览器首次渲染任何文本,图像(包括背景图像),非白色画布或SVG时。这个指标就是我们日常说的白屏时间。
- First Meaningful Paint(简称FMP):首次有意义的绘制,这个指标反映的是主要内容出现在页面上所需要的时间,如果FMP时间过长的话,这里就要考虑是不是静态文件阻塞了主线程。这是一个很主观的指标。根据业务的不同,每一个网站的有效内容都是不相同的,有效内容就是网页中”主角元素”。
- Time To Interactive(TTI):可交互时间,等到服务器通过HTTP协议将响应全部返回之后,便开始DOM Tree 的构建,完成之后,网页变成可交互状态,到此为止便是网页的可交互时间。用户可以进行正常的事件输入交互操作,这个指标是最重要的用户体验指标,用户最关心的就是什么时候可以进行交互,所以通常这个指标是我们优化的重点。

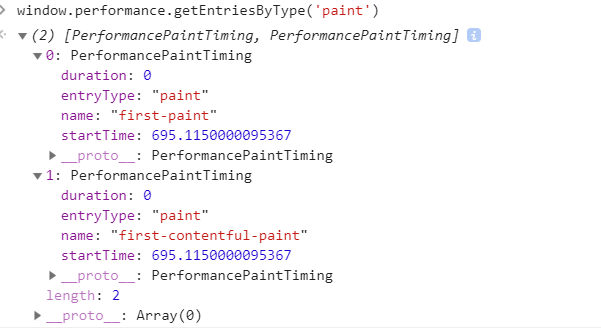
- 我们可以在控制台输入 window.performance.getEntriesByType(‘paint’) 获取,First Paint(简称FP),First Contentful Paint(简称FCP)。
- 另外2个指标我们可以通过性能优化工具 Lighthouse 实时测量进行获取。