准备工作
1.首先我们需要打开新的无痕窗口,进入隐身模式,可以保证Chrome在一个相对干净的环境下运行。这里是为了避免相关的浏览器插件带来的干扰,这些插件可能会影响我们分析性能表现。使用快捷键 ctrl + shift + N 即可打开chrome新的无痕窗口

2.按F12进入开发者工具,打开performance面板。
3.点击最左侧的黑色圆就可以开始一个新的监测记录,也可以点击刷新按钮记录整个刷新过程中的监测记录。然后右侧我们如果勾选了Screenshots,就可以记录整个监测过程中每一帧的截图。如果勾选了Memory,我们就可以看到内存的详细使用情况以及垃圾回收的周期,也可以观察到内存有无泄漏的情况。
4.点击最右侧的小齿轮,可以看到一些配置项,打开CPU的节流开关,可以模拟移动端项目。打开Network的节流开关,我们模拟弱网(2g/3g)条件下网站的一些表现情况,然后根据弱网的具体表现进行相关优化。
案例分析
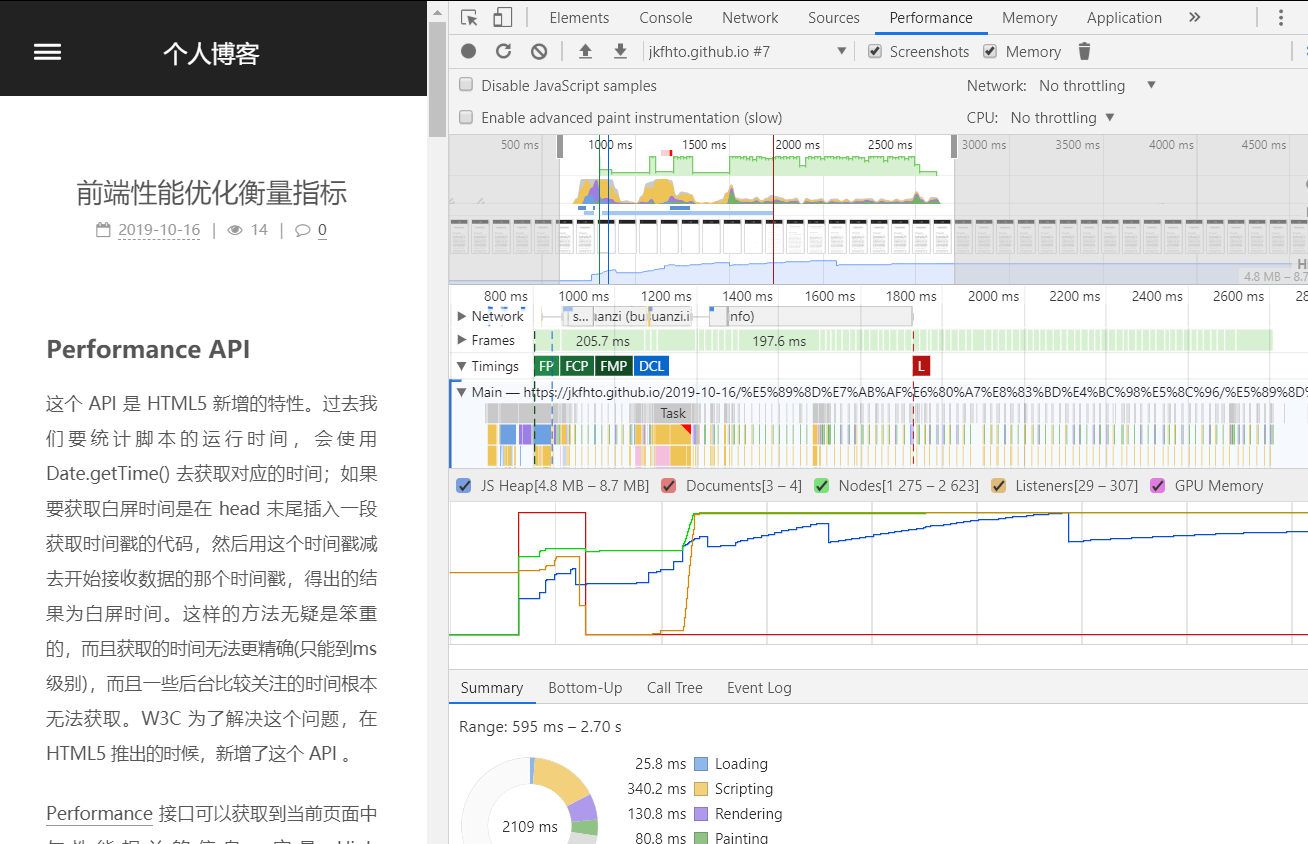
我们打开performance面板之后,然后点击刷新按钮,就可以看到页面加载过程中的性能表现:

其从上到下是:
- 工具栏
- FPS图表
- CPU图表
- NET图表
- HEAP图标
- Network图表
- Frames图表
- Timings
- Main图表
- Raster图表
- GPU图表
- Summary面板
- 等…
工具栏
开始记录,停止记录和配置记录期间捕获的信息。

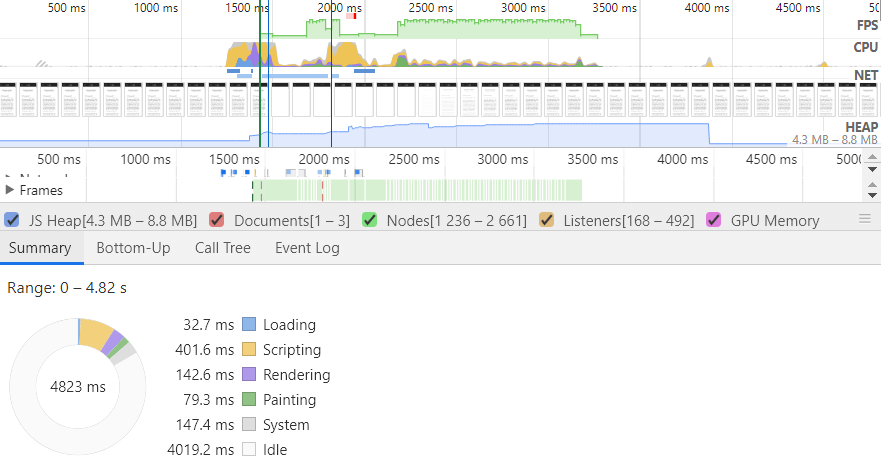
FPS,CPU,NET,HEAP

FPS:这个指标是衡量动画是否流畅的一个重要指标。图中的绿色柱状图很高,这就代表FPS帧率很高,体验也就越流畅,如果FPS帧率较低,那么图中则会是红色的横条,表明帧率较低,影响用户体验。当帧率不影响使用的时候横条是不会出现的。
CPU:CPU自然就是展示CPU的使用情况。这个指标和下面的Sumarry指标是一一对应,而且这里它们的颜色所代表含义也是相同的,每个颜色代表各个过程所耗费的时间。从图中我们可以看到,整个加载过程中,白色部分(ldle)占比是最大的,这里代表的是空闲性能,第二大占比的橙色对应的是脚本加载时间,我们可以试着从加快脚本加载速度方面去优化页面。
NET:这个是展示各个请求所花费的具体时间,这里看不太清,我们可以直接去 Network 面板当中去具体观察各个请求所花费的时间,然后针对具体的请求具体分析。
HEAP:这里展示的是请求过程中内存的使用情况,这个指标对性能优化帮助不大。
左右移动鼠标,就可以看到各个时间点的截图,这在分析动画执行的各个阶段,以及了loading的各个阶段的时候尤其有用.
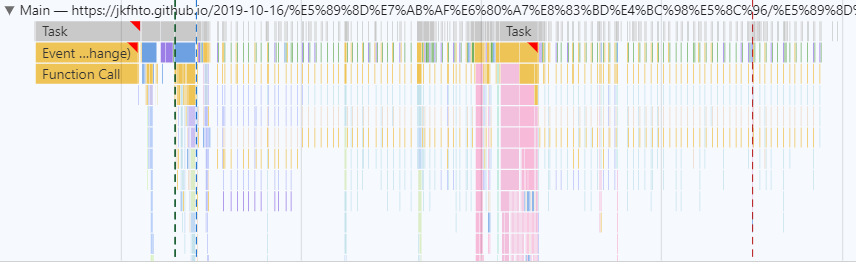
Main

代表主线程, 一段横条代表执行一个事件(函数),长度越长,花费的时间越多; 竖向代表调用栈。在栈里,上面的事件调用了下面的事件。如果在这些横条中右上角是红色的,就表示在该段代码执行过程中可能存在性能问题。
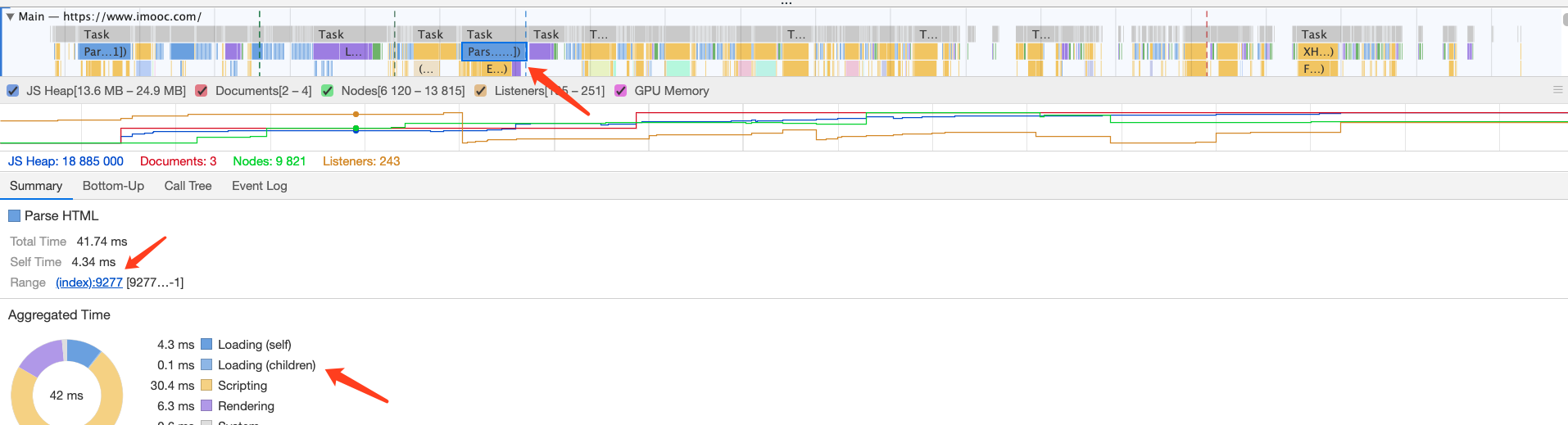
图中各种颜色的矩形代表加载过程中做的所有工作。调用堆栈就像是浏览器当中的解释器,我们可以利用它追踪函数的执行流。当浏览器中调用了多个函数,通过这种机制可以追踪到哪个函数正在执行,具体函数体中又调用了哪个函数。这里我们点击一个右上角是红色的矩形,如下图:

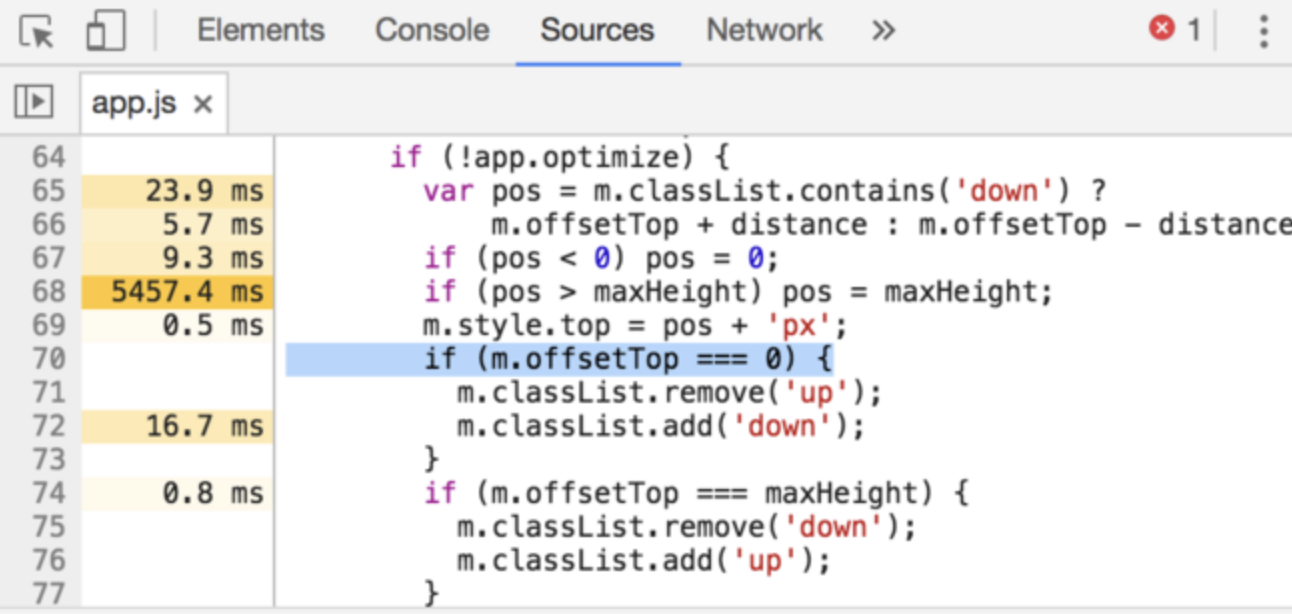
点击之后我们看到了这个事件下对应的一些具体信息,这里我们还可以点击Range右侧链接,点击之后会直接跳到sources面板对应的代码位置,这个功能可以说大大方便了我们定位具体的代码,根据定位到的代码段,阅读代码我们可以分析,优化性能。如下图:

Summary面板
HTML 文件为蓝色。
脚本为黄色。
样式表为紫色。
媒体文件为绿色。
其他资源为灰色。
Bottom-Up
代表调用堆栈的前后调用关系,展示浏览器执行的各个操作所占用的时间
- self-time 指除去子操作这个操作本身消耗的时间
- total-time 这个操作从开始到结束消耗的时间(包含子事件)
Call Tree
调用树。Call Tree与Main中的事件一一对应。可以看到整个事件的调用栈(从最顶层到最底层)
Event Log
事件日志